OLEH :EKI SAPUTRA
Cara Membuat Link Kode JavaScript Blog - Setelah satu bulan
membuat blog ini, saya pun berkata "hmm ternyata cara membuat link kode
javascript blog sangat mudah..." Bagaimana dengan anda? Saya yakin, anda
lebih mahir dan menguasai dalam kode-kode ini (coding) namun untuk
coding sendiri saya tidak bisa menjelaskannya. Di artikel sebelumnya,
saya sudah menjelaskan secara sederhana
cara membuat link kode javascript dan pada artikel ini saya membuatnya lebih jelas agar mudah dipahami.
Cara membuat link kode javascript ini maksudnya adalah bagaimana anda membuat
kode javascript blog anda sendiri dengan ekstensi .js dan menguploadnya (menyimpan) pada layanan space gratis yang anda gunakan.
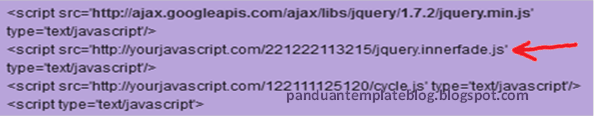
Contoh link kode javascript ;
http://yourjavascript.com/265232511102/carousellite.js
Bagaimana cara membuat
link kode javascript blog seperti contoh diatas? Untuk membuat link seperti itu, anda cukup membuka halaman pengeditan template untuk mencari
link kode javascript yang sudah jadi atau menemukannya dari setipa panduan blog yang menyertakan link script tersebut.
Berikut cara membuat link kode javascript;
- Link Kode JavaScript Blog dari Template
: cari link kode script seperti yang telah saya contohkan diatas di
halaman pengeditan template anda, biasanya link tersebut berada diatas </head>
Link Kode JavaScript Blog dari Panduan : kode script yang disertakan kedalam beberapa panduan blog, misalnya panduan artikel terkait,
panduan daftar isi blog, panduan slide show, dan lainnya yang biasanya
dari setiap panduan tersebut menyertakan link kode script
- Buka link kode javascript di browser anda
- Muncul halaman yang menampilkan isi dari link kode JavaScript tersebut. Selanjutnya klik kanan Select All >> klik kanan dan pilih Copy
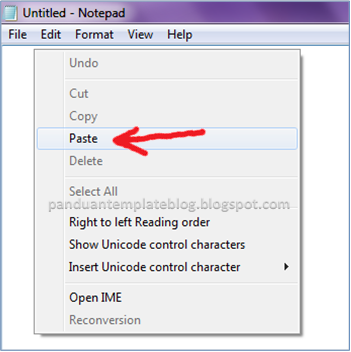
- Buka halaman kosong Notepad di komputer anda. Klik kanan pada area halaman dan pilih Paste
Maka akan tersalin kode script seperti gambar berikut ini
Simpan kode script tersebut dengan cara klik menu File >> Save As
Beri nama sesuai dengan fungsi dari kode JavaScript yang akan anda simpan
Dari sini anda sudah memiliki file javascript (js). Selanjutnya
simpanlah kode tersebut didalam layanan hostspace yang anda percayai dan
disini saya menggunakan layanan dari Google sendiri
- Buka http://code.google.com/ di browser anda
Sehingga akan tampil halaman dari Google Code seperti berikut ini. Pilih Create a new project (tanda panah merah)
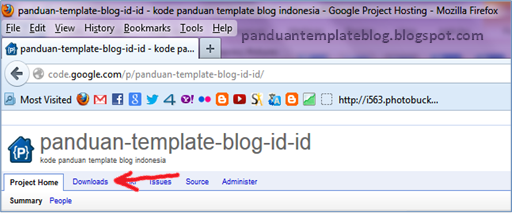
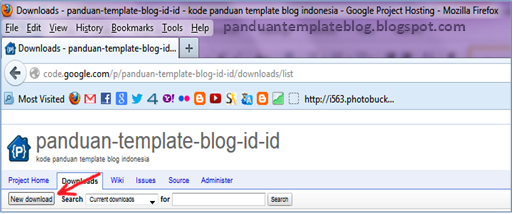
- Jika sudah, maka muncul halaman seperti gambar berikut ini. Pilih menu Downloads
Pilih New Download
Maka akan muncul halaman Create a new project yang berisi kolom-kolom seperti berikut ini. Form ini merupakan alamat utama dari link kode javascript
milik anda sendiri, seperti ini;
http://nama-blog-anda.googlecode.com/files/pagetags.js ,
http://nama-anda.googlecode.com/files/pagetags.js
Untuk Project nama harus ada tanda pemisahnya seperti yang telah dicontohkan!
Untuk Project label(s) boleh diisi, boleh dikosongkan
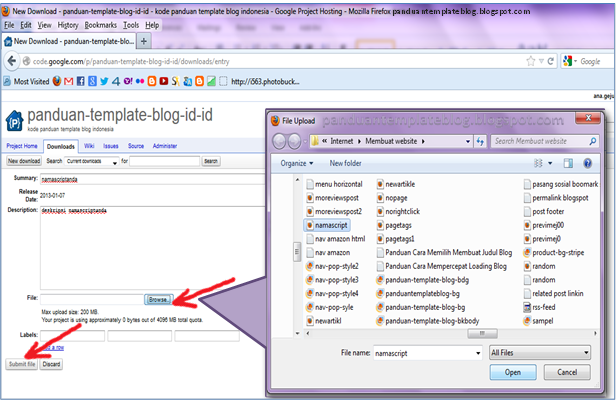
Selanjutnya akan tampil halaman entry yang digunakan untuk mengupload
file JavaScript (js) yang telah anda buat sebelumnya (no.4)
Form ini berbeda dengan form sebelumnya. Pada form ini merupakan form dari file javascript anda yang perlu anda beri keterangan
Isi semua form termasuk form upload filenya. Jika sudah, klik Submit file
Setelah melakukan Submit file maka file JavaScript anda sudah berada
didalam space Google Code dan akan siap digunakan karena sampai pada
tahap ini, anda sudah memiliki link kode javascript anda sendiri
Klik link file javascript anda seperti pada gambar berikut ini
Maka akan muncul halaman penjelasan dari file javascript yang telah
berhasil anda upload seperti terlihat pada gambar berikut ini
Klik kanan pada nama link script anda dan pilih Copy Link Location seperti pada bambar berikut ini
- Salin (paste-kan) pada link kode javascript yang telah anda miliki sebelumnya
Misal:
link kode javascript sebelumnya : http://ana-sriwahyuni.googlecode.com/files/namascript.js
link kode javascript setelah dibuat : http://nama-anda.googlecode.com/files/namascript.js
- Selesai
Dengan membuat link kode javascript blog anda sendiri akan
membantu mempercepat loading blog anda karena sudah tidak tergantung
pada link-link orang lain. Termakasih, semoga bermanfaat. Jika ada
kesalahan dan pertanyaan dari artikel ini silahkan tinggalkan komentar
anda untuk Cara Membuat Link Kode JavaScript Blog
|